The Vanilla squad recently spent a two week sprint prototyping an interactive live demo box. We were tasked with coming up with a proof of concept, to enable demoing of each variant of our examples dynamically. A few guest developers were able to joined us, which meant four of us were able to dedicate a two week iteration to the project.
How it currently works
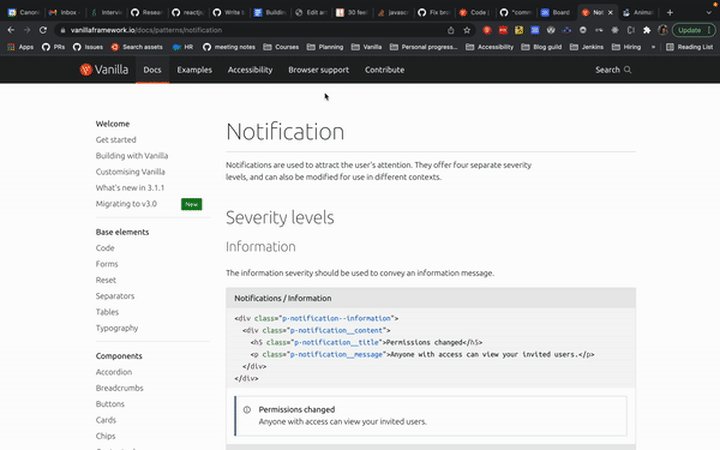
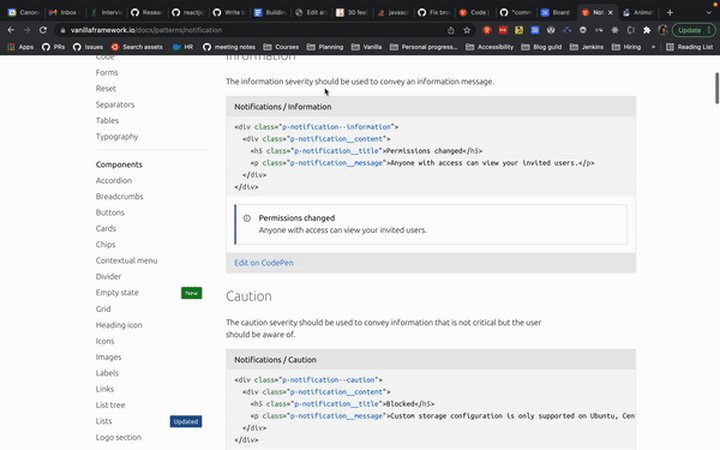
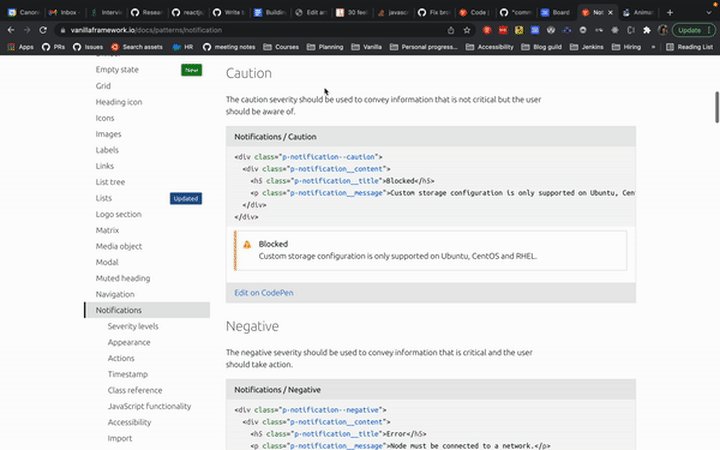
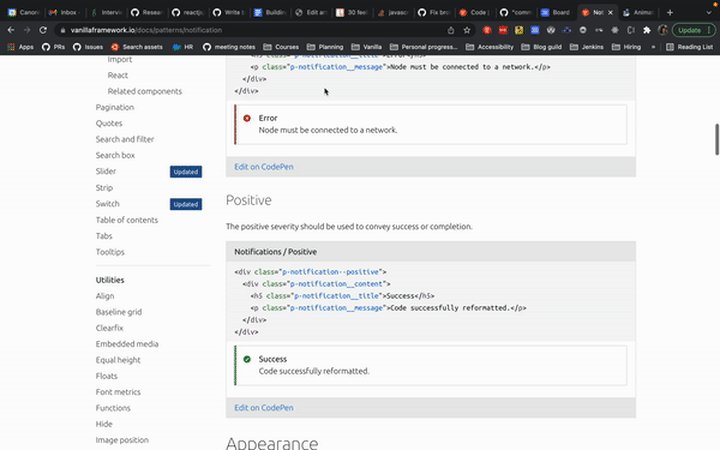
Currently, each Vanilla component has its own docs page, and each variation of that component lives under its own heading. Some JavaScript works its magic, by grabbing the correct corresponding HTML example file and injecting it under the heading. Et voilà:

Although the current structure works well, the component docs pages can be lengthy with a lot of text and scrolling. We wanted to investigate a different method… In comes the live demo box!
How we want it to work
Instead of showing each example one after the other, we want one interactive live demo box per variant.
We distinguish between variants by defining the…




